+20 user interviews conducted
3 fears addressed, and 3 interactive stories developed
+5 Arduino sensors implemented
Project Language
English
My role
I designed the cape, selected materials, and supervised the crafting process. I created user journeys and scenarios and advised on UI/UX design and visual identity guidelines.
Context
Our task was to create an interactive product for children, exploring the typical design process for smart objects from the discovery phase (insight acquisition, benchmarking, concept generation) to the design and delivery phase (interaction, visual, prototype, and documentation).
We focused on the theme of fears, creating a smart object to help children overcome them. We began with brainstorming and scenario exploration to identify common fears and study how children react to them.
Goal
To create an educational interactive object that supports children and aids their parents in understanding and managing their fears in a creative and engaging way.
Process
- Conducted user-centered interviews with parents and children to identify key fears and understand user needs.
- Analyzed findings to draw personas and user journeys, focusing on fears of nightmares, darkness, and loud noises.
- Defined visual identity guidelines and UI/UX design for the app and wearable cape.
- Designed the app prototype through iterative sketching and wireframing, and created the cape that connects with the app using Arduino-based sensors.
After our initial exploration, we interviewed parents to gain insights from our target audience. We also conducted informal interviews with children to understand their main fears and how to help them overcome these fears in playful ways.
We wrapped up our findings by drawing personas and user journeys, identifying three main fears to focus on: nightmares, darkness, and loud noises.
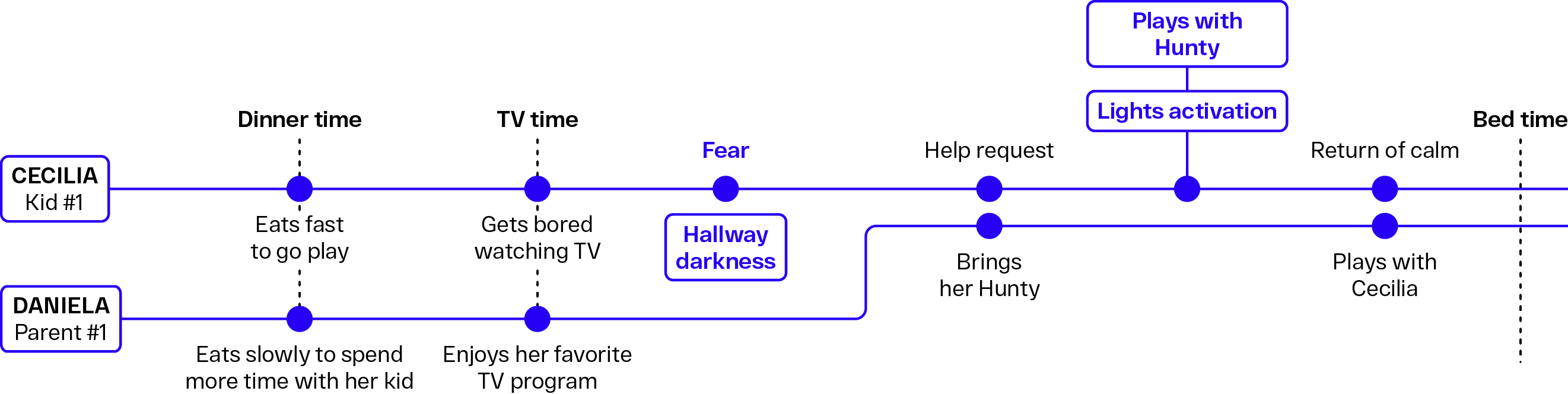
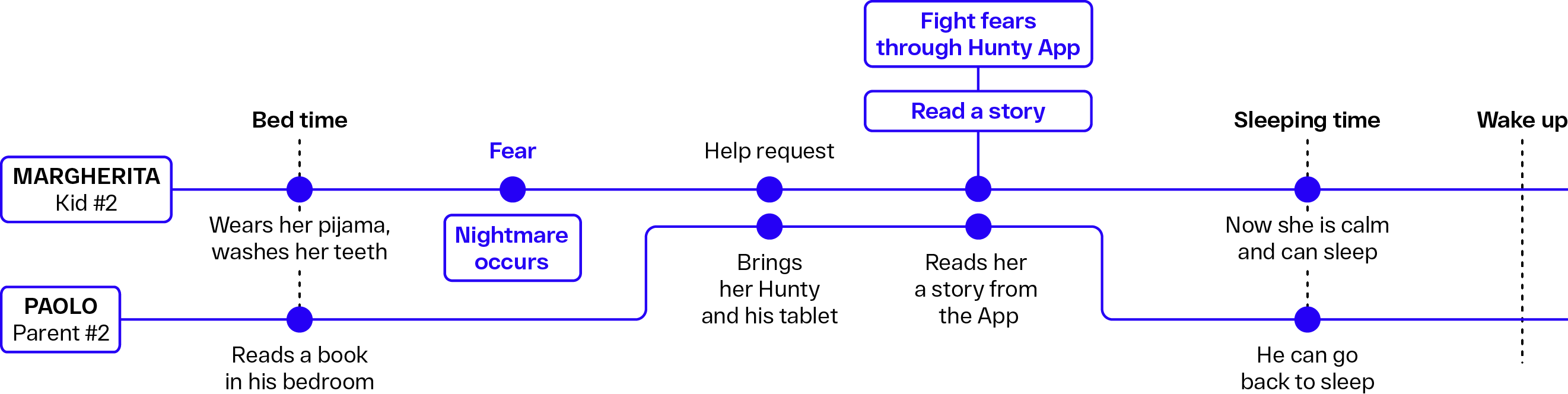
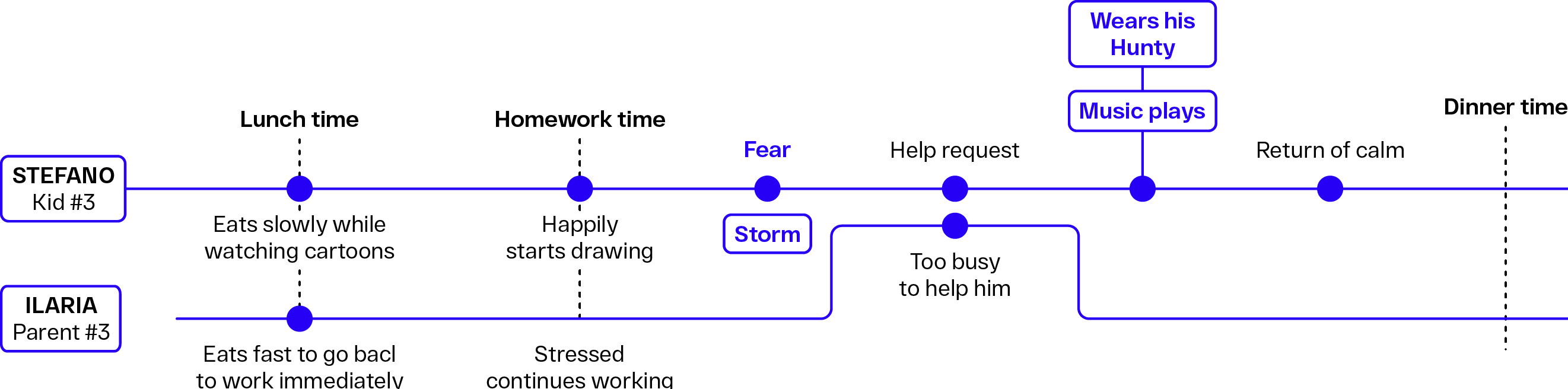
User journeys



This research showed us that the best way to engage kids is through storytelling and simple games. We started sketching three monsters to embody the three fears and a hero to combat them: Hunty. We envisioned Hunty as a cape that kids can wear to face their everyday fears.

Once we concluded the research phase and generated the concept, we defined the system components and assessed technical feasibility. Meanwhile, we designed the visual and storytelling system. The app was the core interaction node, combining digital and physical media to provide an interactive experience that helps children navigate their emotions and fears through playful interactions.
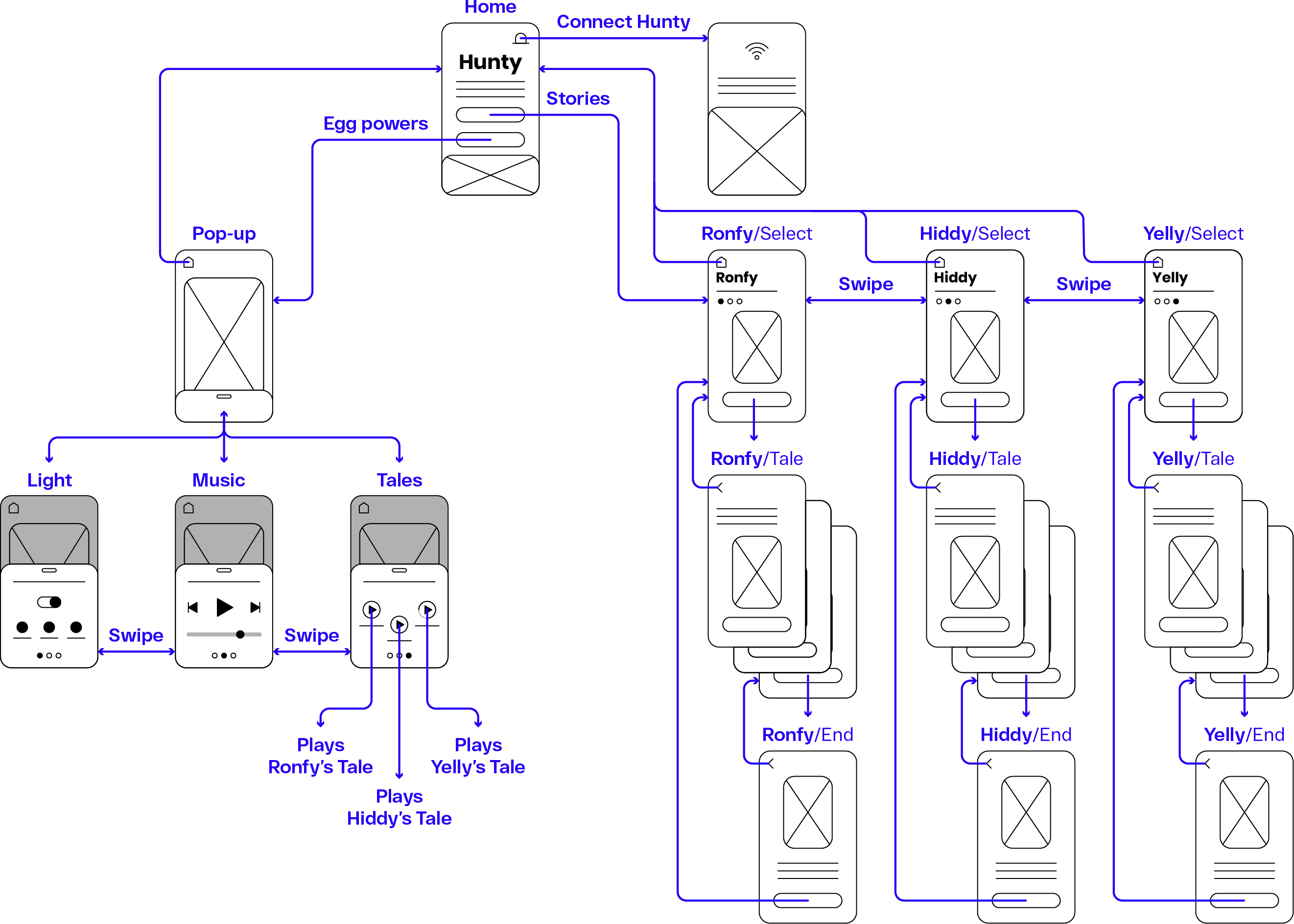
User experience

Outcome
"Hunty" combines physical and digital components, featuring an interactive cape with built-in sensors to help children combat their fears. For example, the cape's glowing eyes help ease the fear of darkness.
Products structure and relationships

The accompanying mobile app includes three stories, each addressing a specific fear through engaging narratives and interactive gameplay. "Hunty" targets 3-6-year-old children, with interactions designed to be intuitive for parents and visually appealing for children.

The cape transforms into a nightlight and speaker when not worn, providing continuous support for the child.

Result
This project exemplifies the potential of IoT devices in promoting emotional development in young children. "Hunty" provides a playful solution to childhood fears, enhancing both the educational and emotional well-being of children.
Skills: UX/UI Design, Visual Design, User Research, Prototyping
Team: Martina Galofaro, Eleonora Rossetti, Andrea Sabetta, Tommaso Tresso